Core Web Vitals: Saiba tudo sobre a grande atualização do Google
Um dos principais desafios de quem trabalha com sites e plataformas online é mantê-los dentro dos conformes das políticas de ranqueamento da gig...

Um dos principais desafios de quem trabalha com sites e plataformas online é mantê-los dentro dos conformes das políticas de ranqueamento da gigante da tecnologia. O Core Web Vitals, atualização recente do Google, é um desses parâmetros que ajudam a conferir visibilidade para a página.
Ele se divide em três frentes e mede, basicamente, a experiência do usuário com alguns dados precisos, como o tempo que um site leva para carregar páginas e outros aspectos neste sentido. Veja os pormenores do update nas linhas a seguir.
O que é e como funciona a atualização do Google?
Na tradução literal, o Core Web Vitals sugere algo como “sinais vitais” da internet. Ou seja, o nome remete a fatores importantes que devem existir dentro de um ambiente virtual, seja ele voltado para o e-commerce ou não.
O princípio da métrica em questão é a experiência do usuário. Ou seja, quanto mais responsivo e acessível for o site, mais pontos ele fará nos indicadores que medem a UX (user experience).
Como destacado, para além do ranqueamento, os parâmetros do Google ajudam a entregar uma boa usabilidade para usuários. Antes mesmo da atualização implementar os três fatores – que serão detalhados em breve – outros quatro já balizavam as políticas das páginas, são eles:
- Aspecto mobile friendly do site;
- Segurança na navegação;
- Criptografia conferida pelos HTTPS;
- Presença de anúncios intrusivos.
No que diz respeito ao primeiro tópico, vale mencionar que o site que melhor se adequar ao layout de celulares e tablets, será o de pontuação mais elevada. Enquanto isso, os temas do segundo e do terceiro tópico mencionam a privacidade de dados, por meio de criptografias e correção de vulnerabilidades.
Por fim, o último tópico abarca anúncios intrusivos, geralmente por meio de pop-ups, que interferem negativamente na percepção do visitante do site. Até o ano passado, apenas esses aspectos direcionavam a criação e manutenção de um site. No entanto, já em meados de 2021, foram acrescentadas outras métricas, com tendências mais assertivas: a LCP, a FID e a CLS. Confira as três em detalhes a seguir.
Quais são as novas métricas?
As novidades buscam entregar dados mais assertivos em termos de análise, por isso concentram em informações mais objetivas, mas que dizem muito sobre a qualidade da navegação que um site pode proporcionar.

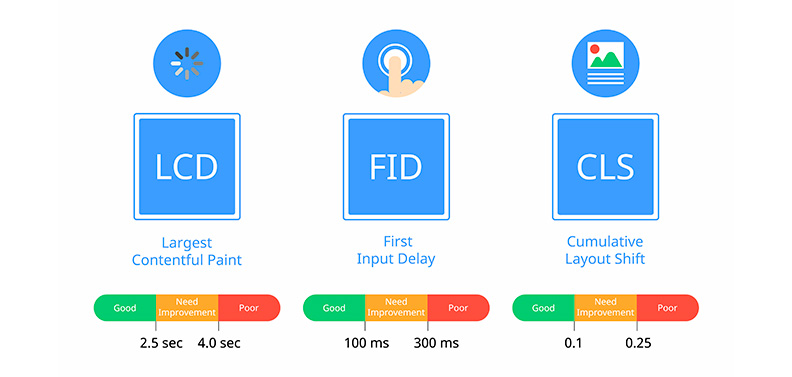
Largest Contentful Paint (LCP)
Apesar do nome elaborado, o LCP é nada mais do que a velocidade de carregamento de uma página. O parâmetro em questão é fundamental para conferir ao usuário a rapidez que ele precisa para acessar os serviços de um endereço virtual sem ser atravessado por uma espera desagradável.
Para fins explicativos, é válido mencionar a pesquisa feita pelo Google, em 2017, que constatou que sites que demoram entre 1 e 5 segundos para carregar, detém cerca de 90% de abandono de página pelos usuários.
Já as que demoram mais, entre 1 e 10 segundos, somam 123% de chances de evasão pela demora. Ainda de acordo com pesquisas, o ideal é que um site tenha o tempo de carregamento máximo de 2,5 segundos.
First Input Delay (FID)
O FID trata sobre a interatividade, ou seja, sobre o tempo de resposta que de um site. Assim como no mundo dos jogos, em que a agilidade da resposta ao toque pode ser decisiva para o curso do game, as páginas também precisam entregar resultados velozes após o clique.
Este é um dos fatores que mais influenciam diretamente na conversão em compras, visto que pode entregar bons resultados quando é eficaz. Da mesma forma que o LCP tem um tempo ideal estipulado, o FID também tem – e é calculado em até 100 milissegundos.
Cumulative Layout Shift (CLS)
Para entender o presente fator, vale pensar no seguinte exemplo: você está lendo um artigo quando, de repente, a página atualiza e você perde o ponto em que estava e precisa retomar as buscas. Muitas vezes, isso basta para que o visitante desista de navegar em um site.
É pensando nisso que o Google, com o Core Web Vitals, tenta melhorar em termos de experiência. Mas não só isso, pois existem casos que um único clique é o suficiente para trazer uma aba completamente distinta, e assim por diante.
Tudo o que diz respeito ao padrão do layout, entra no CLS. É ele quem busca medir a estabilidade em termos de arranjo no site, para que a navegação seja descomplicada e uniforme.
Como melhorar o Core Web Vitals?
Para ter um site funcional e adequado às normas da atualização do Google, é preciso pensar nos seguintes aspectos:
- Acelerar a velocidade do site, seja por meio do tamanho de imagens e gadgets, ou ativando cache e antecipando conexões de terceiros;
- Reduza erros 404 na página, ou seja, evite links quebrados não direcionam o usuário para o endereço correto;
- Otimize a interatividade ao trabalhar aspectos do JavaScript, como a redução do tempo de execução dele e a divisão do mesmo em tarefas menores e assíncronas;
- Trabalhe o design do site para que as combinações fiquem harmônicas desde a paleta de cores e as fontes, até a localização e escolha de imagens;
- Escolha um espaço para anúncios de modo com que eles não atrapalhem a navegação e não sejam intrusivos (como usualmente são os banners e pop-ups);
- Use ferramentas que ajudam a guiar a trajetória dentro dos Core Web Vitals, como PageSpeed Insights; Chrome UX Report; Search Console e Web Vitals Extension.

Outros cuidados com o site
Não só as três regras da atualização do Google devem permear a manutenção do site. O olhar atento aos modos de proteção de dados, bem como o cuidado com possíveis vulnerabilidades do site são cruciais para garantir um bom ranqueamento.
Outros dois fatores que devem contribuir para o Core Web Vitals são a fácil adequação aos mobiles (em seus mais variados sistemas operacionais) e o cuidado com a forma que as publicidades/abordagens são feitas.
Agora que você já sabe tudo sobre os “sinais vitais” de um site na internet, anote outra dica: no blog da Nerdweb, você encontra uma série de temas relacionados ao marketing digital, como dicas e conteúdos relevantes sobre o mundo conectado. Acompanhe os conteúdos e fique por dentro dos assuntos.
Fonte(s):
-
Tecnologia05 de Jan de 2024
7 anúncios do Google I/O 2025 que vão transformar o marketing digital
-
E-commerce05 de Jan de 2024
TikTok Shop: o botão mais poderoso das redes sociais chegou ao Brasil
-
Redes Sociais05 de Jan de 2024
UGC: o impacto dos criadores de conteúdo do TikTok no marketing das empresas
-
Marketing05 de Jan de 2024
O impacto da inteligência artificial na personalização de campanhas em 2025
Fique atualizado com as últimas noticias, dicas e novidades da Nerdweb.
