9 ferramentas gratuitas de design que você precisa conhecer
Existem muitos serviços interessantes e grátis para designers e desenvolvedores de sites na internet, permitindo você agregar mais valor nos seu...

Existem muitos serviços interessantes e grátis para designers e desenvolvedores de sites na internet, permitindo você agregar mais valor nos seus produtos e serviços. E a cada ano a lista aumenta. Dessa vez, elencamos 9 ferramentas e serviços bem ecléticos que podem um dia figurar na sua coleção de favoritos. Confira!
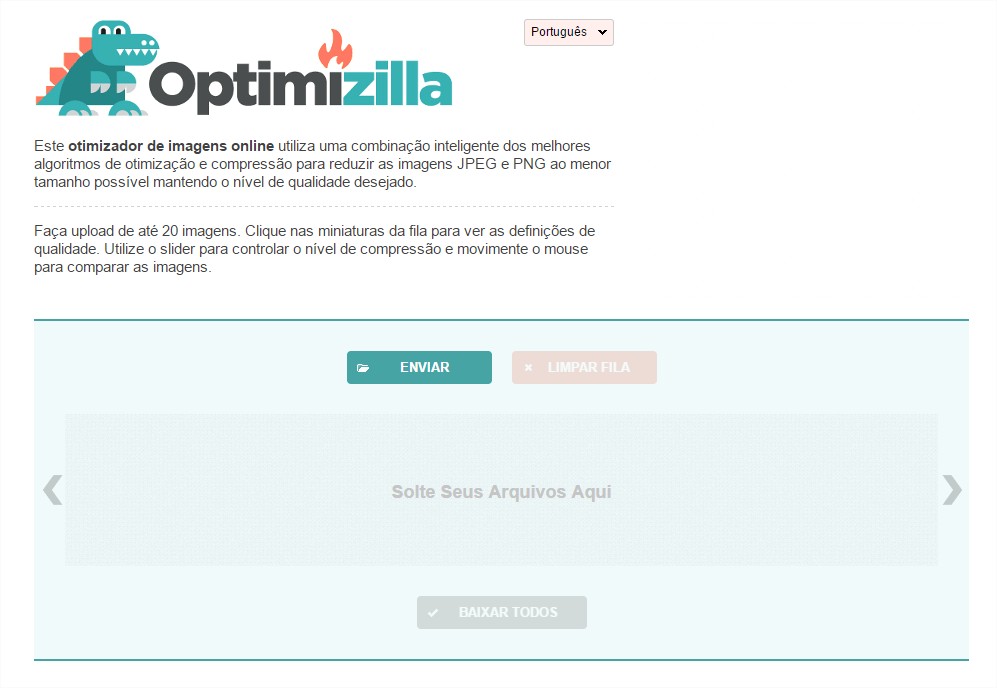
1. Optimizilla
Velocidade e tempo de carregamento são dois indicadores fundamentais que os buscadores e os seus clientes levam em consideração para posicionar o seu site. Quando usamos imagens de alta qualidade de banco de imagens como Shutterstock, Fotolia e iStockPhoto, por exemplo, é normal que os arquivos finais tenham mais de 1 MB.

Pouca gente sabe, mas existem ferramentas online excelentes para otimizar imagens, reduzindo o peso sem perder muito a qualidade. É o caso do Optimizilla, um site bem simples e fácil de usar no qual você pode jogar até 20 arquivos JPEG ou PNG e reduzir a qualidade pré-visualizando e alterando os parâmetros de qualidade.
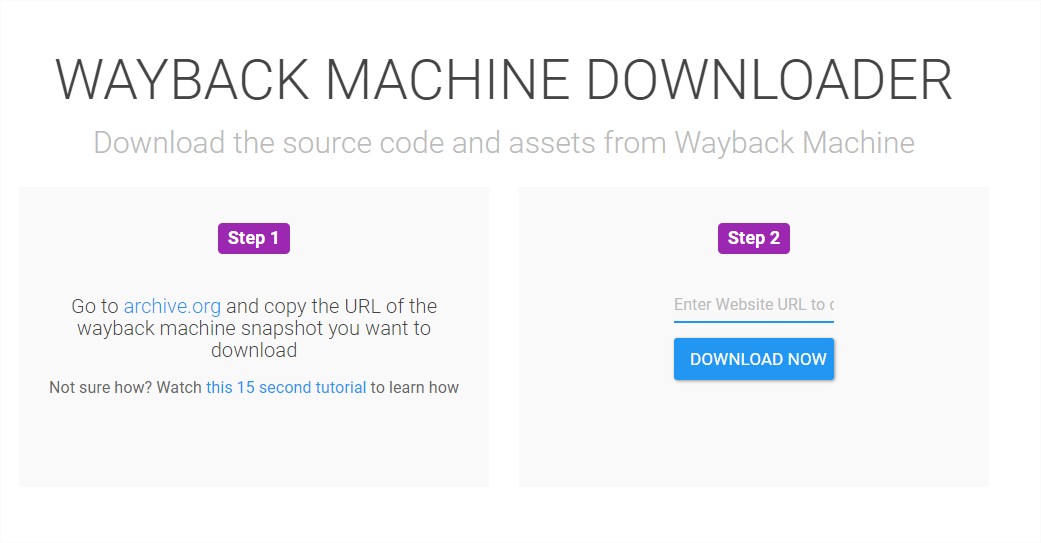
2. Wayback Machine Downloader
Simplesmente procure um site, selecione uma data e baixe o código fonte e todos os assets do banco do Wayback Machine. O Wayback Machine Downloader é capaz de fazer download de arquivos HTML, links de conversão, imagens, CSS e javascript de um website.
Basicamente, você só precisa entrar no site archive.org, um grande banco de dados que armazena os sites da internet, pegar a URL e entrar nesse site. Colocando o endereço no passo 2, basta clicar no botão DOWNLOAD NOW para começar a baixar.

É excelente para quem busca recuperar códigos antigos ou desenvolver em cima de ideias pré-estabelecidas.
3. Google reCAPTCHA
Este serviço gratuito do Google permite proteger seu site de spam e abusos. O Google reCAPTCHA utiliza um motor de análise avançado de riscos que permite automatizar a busca por atividades suspeitas no seu site.

E o que ele faz? Bem, em todo campo ou ação do usuário, como o cadastro de um formulário, por exemplo, ele pede para validar se o usuário é um ser humano e não um robô de spam. O melhor de tudo é que ele é bem facinho de usar. Como diz o seu slogan: difícil para robôs, fácil para humanos.
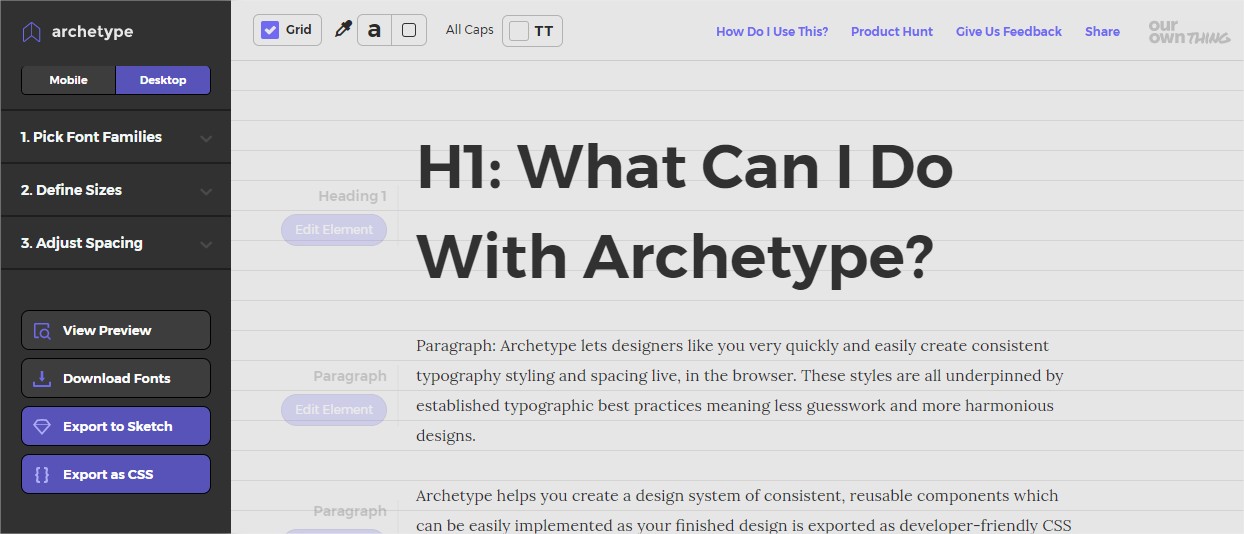
4. Archetype
O Archetype é uma ferramenta fácil e rápida de criar estilos de tipografia e espaçamento de texto em sites diretamente no navegador, mesmo para quem não entende muito de CSS. Os estilos são criados de acordo com as melhores práticas da internet, possuindo escala modular e linhas de grade para auxiliar na construção de páginas harmoniosas.

5. CSS Text Gradient Generator
Esse gerador de texto CSS com gradiente utiliza setas e um slide para você configurar e alterar textos em gradiente via CSS. O CSS Text Gradient Generator é um site super simples, mas útil quando você quiser um texto com gradiente sem pensar muito.

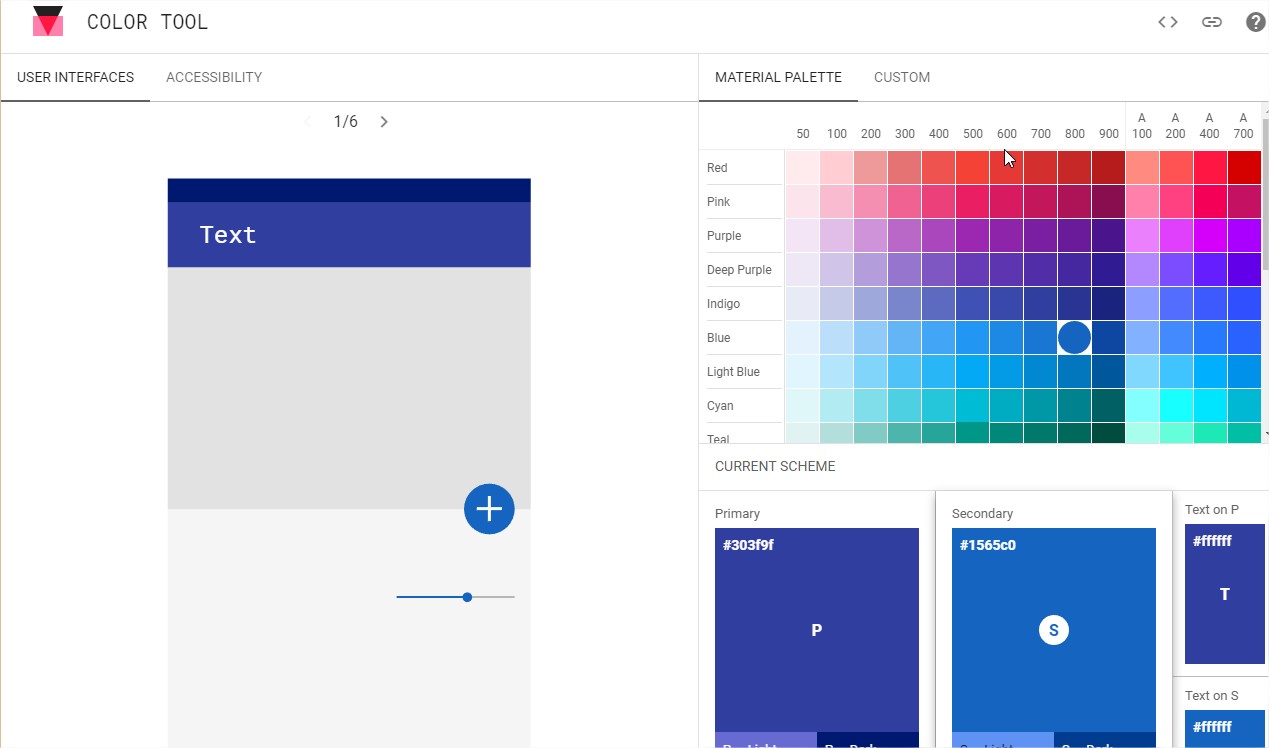
6. Material Design Color Tool
Crie, compartilhe e aplique a paleta de cores à sua interface de usuário para aplicativos Android medindo a acessibilidade e combinação de cores. O Material Design Color Tool é super organizado e mostra uma pré-visualização da interface para facilitar a escolha das cores primária e secundária do seu aplicativo.

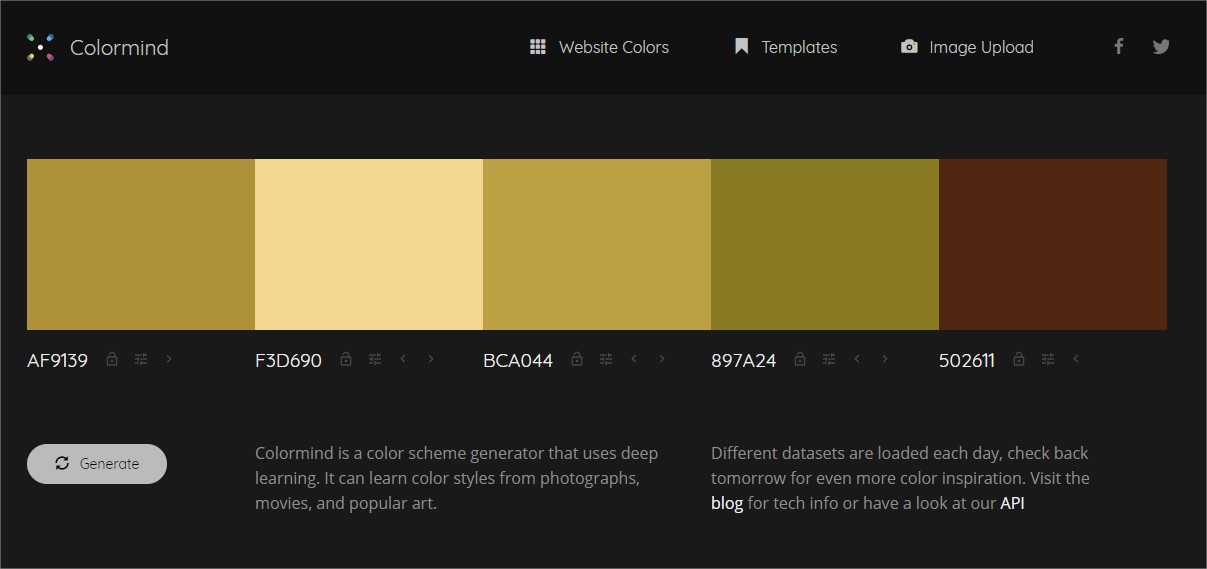
7. Colormind
Gerador de paleta de cores que utiliza tecnologias de deep learning para extrair cores que combinem com fotografias, filmes e artes. Com base nos dados armazenados no seu banco, o Colormind sugere combinações de websites, templates e imagens.

Por exemplo, você pode uplodear uma imagem e ele vai extrair as 5 cores mais predominantes. No caso de uma Landing Page, ele vai sugerir cores que combinam. Bem prático.
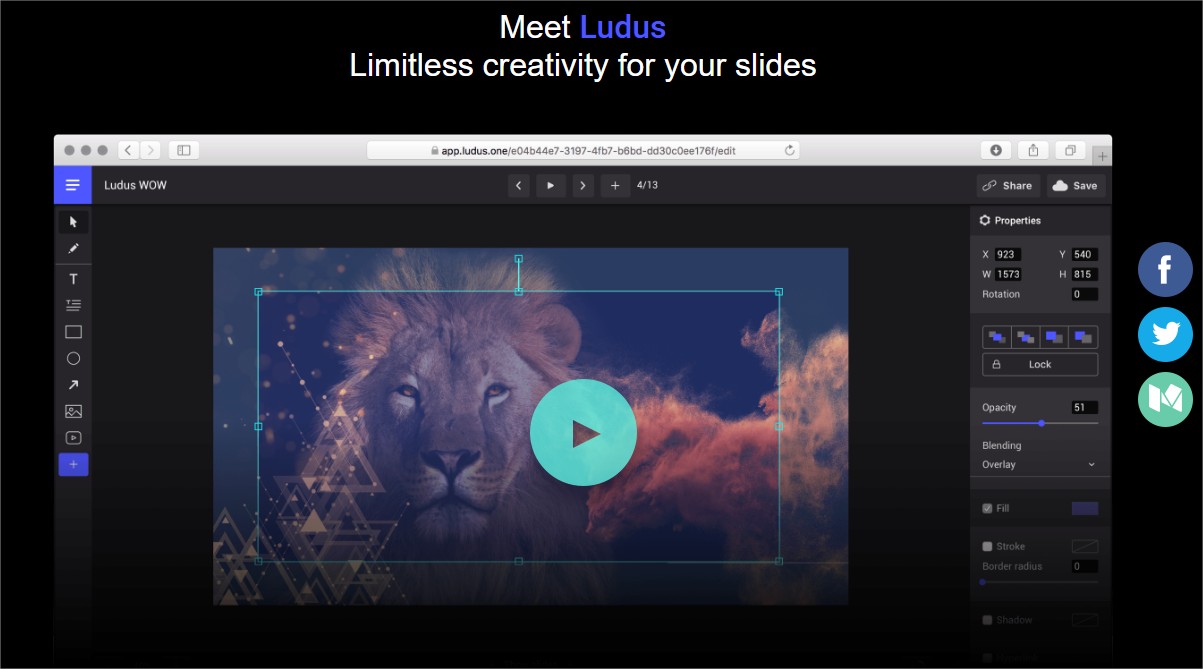
8. Ludus
O Ludus é uma ferramenta modular que permite você adicionar ideias para criar apresentações responsivas. Você pode combinar vídeos do YouTube com um formulário, juntar um mapa com um quiz ou mesmo embedar qualquer código JavaScript. Ele é gratuito para um usuário. Excelente para designers de interfaces minimalistas.

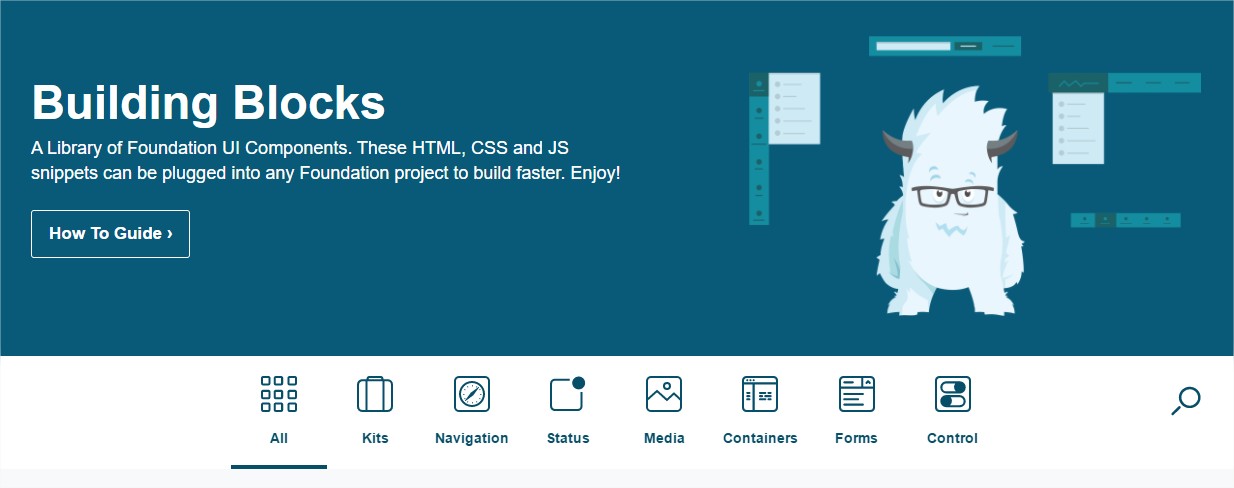
9. Foundation Building Blocks
Esse é para muitos designers colocarem nos favoritos. O Building Blocks é uma biblioteca de componentes para interface gráfica para você utilizar no front-end. Ele fornece vários elementos com códigos prontos para você aplicar facilmente no seu site.

Ele categoriza os componentes entre kits, elementos de navegação, status, imagens, contêineres, formulários e barras de controle.
Bônus: Canva
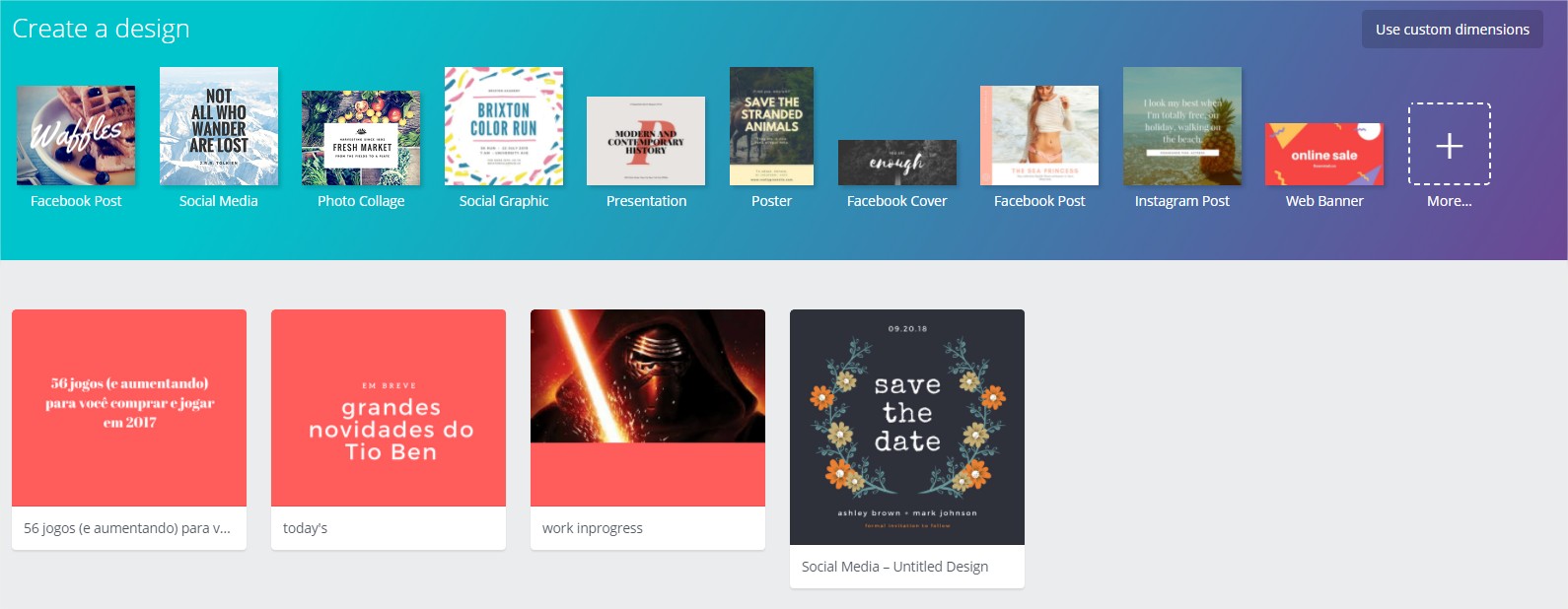
O Canva é um software onlnede design gráfico gratuito, fácil de usar e completamente online (não é necessário baixar nenhum programa). Está fazendo bastante sucesso entre seus usuários! O Canva está no mercado há menos de 5 anos e já possui 10 milhões de usuários.

Gostou de alguma ferramenta da seleção? Conhece outras? Compartilhe com a gente, queremos fazer um volume 2 aqui no blog da Nerdweb!
-
Tecnologia03 de Dec de 2020
7 anúncios do Google I/O 2025 que vão transformar o marketing digital
-
E-commerce03 de Dec de 2020
TikTok Shop: o botão mais poderoso das redes sociais chegou ao Brasil
-
Redes Sociais03 de Dec de 2020
UGC: o impacto dos criadores de conteúdo do TikTok no marketing das empresas
-
Marketing03 de Dec de 2020
O impacto da inteligência artificial na personalização de campanhas em 2025
Fique atualizado com as últimas noticias, dicas e novidades da Nerdweb.
