6 dicas para melhorar a velocidade de carregamento do seu site
Você sabia que a velocidade de carregamento das suas páginas influencia na posição final que o seu conteúdo ocupará no ranking do Google? Sab...

Você sabia que a velocidade de carregamento das suas páginas influencia na posição final que o seu conteúdo ocupará no ranking do Google? Saber como otimizar o tempo de carregamento do site é fundamental para obter melhores resultados.
Desde julho de 2018 a velocidade de carregamento das páginas é um fator de ranqueamento para o Google e faz sentido que seja assim. Você já acessou sites que demoraram demais para carregar e desistiu no meio do caminho? Para o Google, oferecer uma boa experiência de uso passa por velocidade no carregamento do site.
Portanto, não se trata “apenas” de oferecer um conteúdo de qualidade, mas também de entregá-lo para o usuário da melhor forma possível. Vamos conhecer algumas maneiras de melhorar a velocidade de carregamento de uma página?
1. Antes de tudo: mensure a velocidade do seu site
Como saber se a velocidade de carregamento da sua página é boa ou ruim? Para isso existem algumas ferramentas online. É o caso do Google PageSpeed Insights, e do GTMetrix, ambos gratuitos, e do Pingdom, ferramenta paga. Todos eles realizam uma série de testes e atribuem uma nota para o site.
A partir dessa nota são listados alguns insights de aspectos técnicos que podem ser melhorados na sua página. A partir dessas dicas você pode conversar com a sua equipe responsável pelo site para aprimorar recursos que permitam um carregamento mais rápido. As ações necessárias variam de site para site.
2. Use ferramentas de otimização de imagens (compactação)
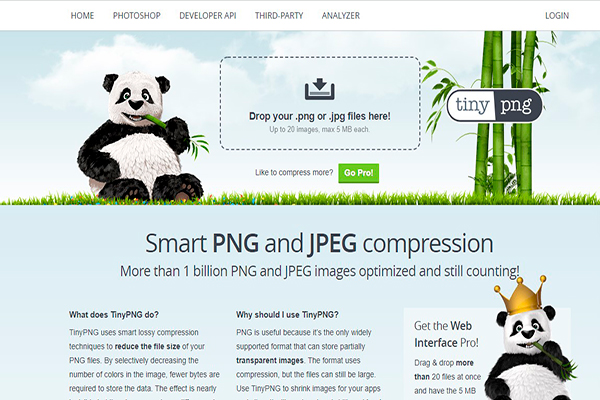
A demora no carregamento de imagens é um dos problemas mais recorrentes em sites mais lentos. Quanto maior a imagem, maior é o tempo de download e isso impacta na métrica. O ideal é que nenhuma imagem ocupe mais do que 100 KB, mas nem sempre isso é possível.
Você pode utilizar uma ferramenta online para fazer isso: a TinyPNG. O serviço é gratuito e permite que você converta imagens em JPG para o formato PNG. Aos olhos do usuário a diferença é imperceptível, mas em termos de velocidade de carregamento os ganhos são significativos.

3. Aproveite o cache dos navegadores
“Aproveitar o cache” significa passar informações para o navegador para que eles usem cópias de arquivos disponíveis em pastas físicas disponíveis no seu servidor de hospedagem. Ou seja, sem precisar baixar tudo sempre que acessar, o usuário terá um carregamento de página mais rápido.
Essas instruções podem ser configuradas via .htaccess em servidores Apache. Para quem utiliza o Wordpress, o plugin WP Total Cache consegue realizar a compactação do CSS e do JavaScript. Essas são soluções mais técnicas e para elas você precisará do auxílio de profissionais especializados.
4. Opte por hospedagem dedicadas
Em um artigo anterior já abordamos como o provedor de internet afeta o SEO. É importante descobrir se a hospedagem do seu site é do tipo “dedicada” (mais cara) ou “compartilhada” (mais barata). É comum que nas hospedagens compartilhadas a memória RAM disponível seja limitada, o que compromete o download de recursos do servidor.
No caso das hospedagens dedicadas isso não acontece, pois o servidor se torna exclusivo do seu site, podendo utilizar toda a memória RAM disponível. Como consequência, o tempo de resposta será sempre melhor. Todavia, avalie os custos para saber se vale a pena investir nesse requisito.
5. Utilize o recurso AMP para carregamento mobile
AMP é uma sigla para Accelerated Mobile Pages, um projeto liderado pelo Google e diversas outras redes sociais para a criação de um padrão HTML nas páginas de forma que elas sejam carregadas mais rapidamente em smartphones.

Aplicar o AMP em qualquer site é relativamente simples. Há plug-ins no Wordpress fáceis de serem configurados e o próprio Google oferece muitos tutoriais explicando como fazer isso. Considere fazer isso em seu site para obter melhorias significativas no tráfego mobile.
6. Desinstale recursos desnecessários
Quando estamos construindo um site, é comum testarmos diversas ferramentas para as mais variadas finalidades. Porém, uma vez que o serviço é concluído, é fundamental desabilitar os itens que não estão mais sendo utilizados.
Isso porque se eles permanecerem ativos sempre serão carregados a cada requisição do usuário. Esse carregamento desnecessário tomará alguns segundos preciosos da velocidade de carregamento da página e por isso é preciso evitar que esses “penduricalhos” fiquem por ali.
*****
Quer melhorar a performance do seu site? Entre em contato com os especialistas da Nerdweb. Vamos ajudar você e seu negócio com as melhores ferramentas e estratégias.
-
Tecnologia05 de Jan de 2024
7 anúncios do Google I/O 2025 que vão transformar o marketing digital
-
E-commerce05 de Jan de 2024
TikTok Shop: o botão mais poderoso das redes sociais chegou ao Brasil
-
Redes Sociais05 de Jan de 2024
UGC: o impacto dos criadores de conteúdo do TikTok no marketing das empresas
-
Marketing05 de Jan de 2024
O impacto da inteligência artificial na personalização de campanhas em 2025
Fique atualizado com as últimas noticias, dicas e novidades da Nerdweb.
