A importância do primeiro conteúdo (above the fold) no design de um site
A primeira parte da tela ou antes do primeiro scroll, também conhecido como above the fold, é uma das áreas de um website que você mais precisa...

A primeira parte da tela ou antes do primeiro scroll, também conhecido como above the fold, é uma das áreas de um website que você mais precisa dedicar atenção, seja ele uma Landing Page, um site empresarial ou até mesmo um blog.
Na década de 90 e no começo do anos 2000, era bem comum todos os sites terem o máximo de conteúdo na primeira tela do site. Contudo, com a evolução do mercado móvel e das altas resoluções de tela, os designers começaram a criar designs mais sofisticados com espaços verticais e páginas cada vez maiores.
Contudo, será que isso foi o suficiente para reduzir a importância do conteúdo exibido no início? Não! Na verdade só aumentou, pois agora você precisa criar uma intenção de encorajamento para que o usuário realize o scroll para prosseguir na página ou navegar.
Precisamos lembrar a todo momento que os usuários cada vez têm menos paciência e que os concorrentes ou outras distrações estão há apenas um toque ou clique de distância, diferente do mundo real.
O que é above the fold?
O primeiro scroll, ou em inglês “above the fold”, tem esse nome originário do jornalismo. Above the fold significa “a primeira dobra” e era muito utilizado para descrever a metade superior de uma capa de jornal, fato este que fez o termo também ser adotado pelos primeiros webdesigners.
Em outras palavras, above the fold representa a parte da página que é visível sem ser necessário efetuar um scroll. É claro que isso varia muito de resolução para resolução (e de dispositivo para dispositivo), assim como a chegada do design responsivo não possibilita definir uma medida padrão, embora com dados como o Google Analytics você possa ter uma ideia das resoluções mais utilizadas pelos seus usuários.
Por que ele é importante?
Fácil. É a primeira coisa que um usuário vai ver no seu site. E por isso que ela precisa estimular muito a navegação (seja ela vertical ou mesmo para entrar em outra página). Afinal, a decisão de continuar ou não vai depender do valor do conteúdo que você coloca neste espaço.
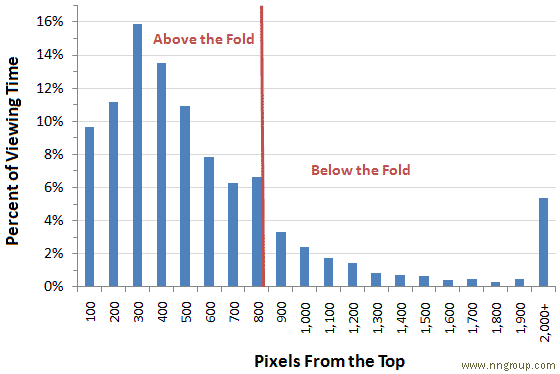
Mesmo com o scroll tornando-se natural, a maioria das pessoas só vai descer se for convencida disso. É o que mostra o estudo de Jakob Nielsen, que conclui o seguinte: o primeiro espaço visível capta 80,3% da atenção numa página.

Sendo assim, uma navegação mais voltada a orientar o usuário nessa área poderá acarretar num aumento da probabilidade de conversão ou contato. E isso não quer dizer que devemos ter medo de construir páginas que crescem verticalmente. Na verdade, o que é necessário é estimular com que o usuário desça com os argumentos corretos.
Como encorajar o usuário a descer?
Aqui vale a empatia. temos que nos colocar no lugar dos clientes. Para tanto, será necessário criar uma proposta de valor transparente e que não exagere na quantidade de informação. Não é porque a primeira tela representa 80% que você precisa colocar todos os conteúdos lá.
Isso só vai poluir e confundir seu usuário. O importante é que você utilize elementos essenciais como um botão de ação que leve para uma próxima página ou que desça. Usar setas e textos que explicitem o conteúdo a seguir também ajudam bastante. Lembre-se que você também não pode enganar o utilizador.
Vale ressaltar ainda estudar a altura ideal para esses elementos. Veja no Google Analytics ou outra ferramenta similar, estatísticas de acesso do seu site para analisar as resoluções mais usadas pelos visitantes. Ferramentas como o Screenfly, por exemplo, ajudam você a verificar a resolução de qualquer site.
Veja o que você pode fazer para incentivar o usuário a navegar:
- Utilize frases de efeito que resumem o valor da página
- Adicione um botão de ação (CTA - Call to Action)
- Não coloque muita informação, indique que existe mais conteúdo relevante para ler
- Use títulos descritivos, chamativos e claros
Como fazer um site para minha empresa?
Se você está em busca de criar um design responsivo que se adapte às diferentes resoluções com foco em conversão, SEO e que despertem o interesse do seu público-alvo, faça um orçamento com a Nerdweb! Somos craques na criação de sites personalizados e estudados para tirar o máximo desempenho da sua audiência.
-
Tecnologia03 de Dec de 2020
7 anúncios do Google I/O 2025 que vão transformar o marketing digital
-
E-commerce03 de Dec de 2020
TikTok Shop: o botão mais poderoso das redes sociais chegou ao Brasil
-
Redes Sociais03 de Dec de 2020
UGC: o impacto dos criadores de conteúdo do TikTok no marketing das empresas
-
Marketing03 de Dec de 2020
O impacto da inteligência artificial na personalização de campanhas em 2025
Fique atualizado com as últimas noticias, dicas e novidades da Nerdweb.
